Después de ver anunciado Cloudflare Pages y esperar que me aceptaran el acceso, estuve dando unas vueltas viendo otras opciones que ya conocía, como Netlify o GitHub Pages, pero que nunca había usado. Así que me lance a probar algo sencillo: exportar una página WordPress a estática, ya que para mí, actualmente es la manera de crear una web personalizada de la manera más ágil posible, por la gran cantidad de temas y plugins disponibles, y su sencilla gestión.
Esto permite crear una web rapidamente, exportarla a HTML y CSS, eliminando todos los peligros a ataques a agujeros de seguridad de WP o sus plugins, y mejorando los tiempos de carga.
Esto nos da la oportunidad de desarrollar la web localmente, o en un servidor sin acceso público, con los recursos mínimos para poder desarrollarlo, y luego hacer un deploy a GitHub del código cada vez que quisiéramos subir un cambio. Un ahorro de costes importante.
Es importante saber que algunos componentes que requieran acciones por parte del backend en PHP no funcionaran, como los tradicionales formularios de contacto, pero que podemos remediar con soluciones como 99Inbound, que genera un formulario HTML que te puede enviar una notificación por email u a otras apps como Slack.
¿Que necesitamos para empezar?
- Una página WordPress con acceso al panel de gestión como administrador
- Una cuenta en Github
- Una cuenta en 99Inbound
Creando un repositorio en GitHub
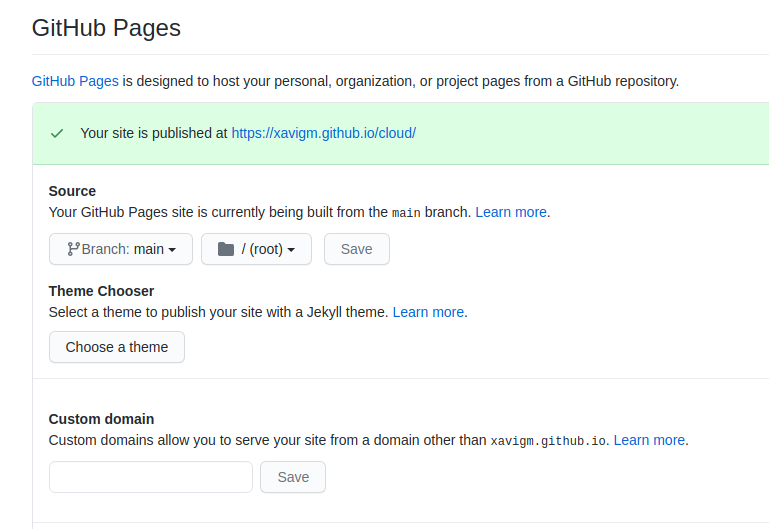
Lo primero es crear una cuenta en Github, y crear un repositorio público. Una vez hecho, iremos a Settings y bajando el scroll en la página principal, buscaremos GitHub Pages.
Aquí activaremos que utilice la rama main y guardaremos, como en la imagen:

Ahora, cualquier fichero que subamos como index.html, se cargara como una web si visitas: https://TUUSUARIO.github.io/NOMBREREPOSITORIO
Si creas un repositorio con tu nombre de usuario, podrás acceder simplemente con: https://TUUSUARIO.github.io/
Plugin Static HTML Output
Ahora instalaremos el plugin en WordPress para poder exportar tu página a estática. Para ello, tendremos que acceder a los ficheros del servidor, y descargar el plugin de este repositorio: https://github.com/leonstafford/static-html-output
Descomprimimos el zip en la ruta de tu WordPress, en el directorio wp-content/plugins/static-html-output.
El servidor donde tengas instalado WordPress es necesario que tenga instalado php-composer, y ejecutar composer install en el directorio del plugin.
Una vez instalados todos los componentes, podremos acceder al directorio de plugins en WordPress, y activarlo:

Añadir formulario de contacto
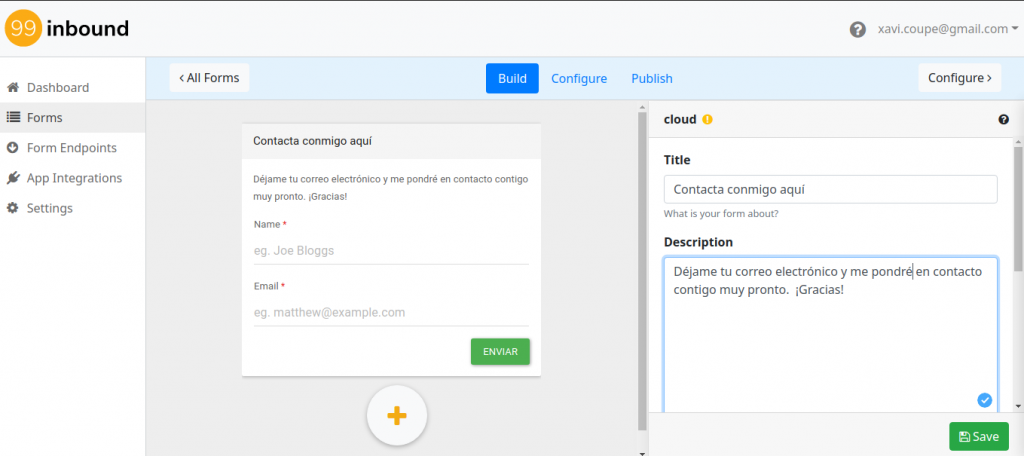
Ahora, podemos añadir un formulario de contacto con 99Inbound.
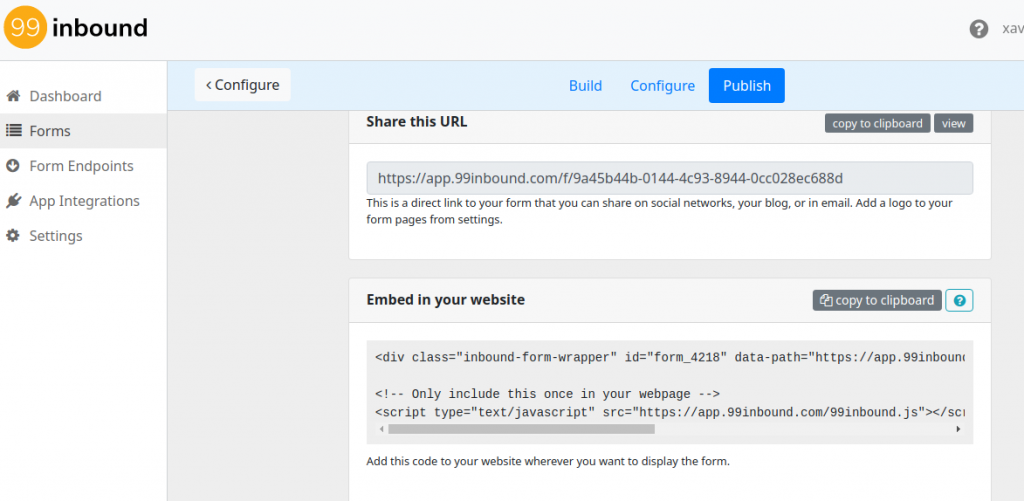
Una vez creada nuestra cuenta, podremos crear un formulario fácilmente, copiar el código incrustable, y pegarlo como HTML a una página de nuestro WordPress.


Subiendo nuestro site WordPress a GitHub
Ahora utilizaremos el plugin instalado para exportar el sitio directamente a GitHub.
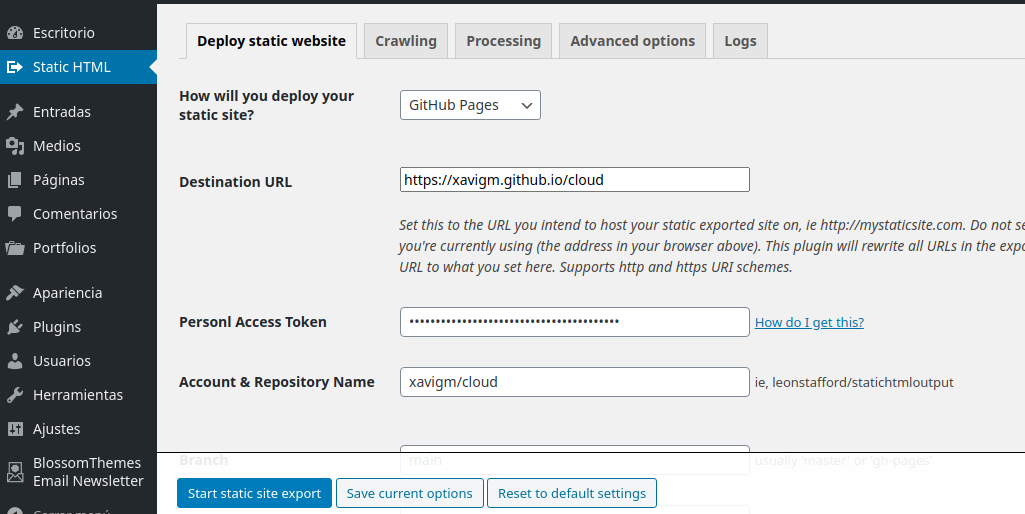
Para ello, accederemos al plugin en el menú izquierdo del panel de administración, y escogeremos la opción GitHub Pages, como en la siguiente imagen, escribiendo también nuestra dirección y cuenta de GitHub y nombre del repositorio:

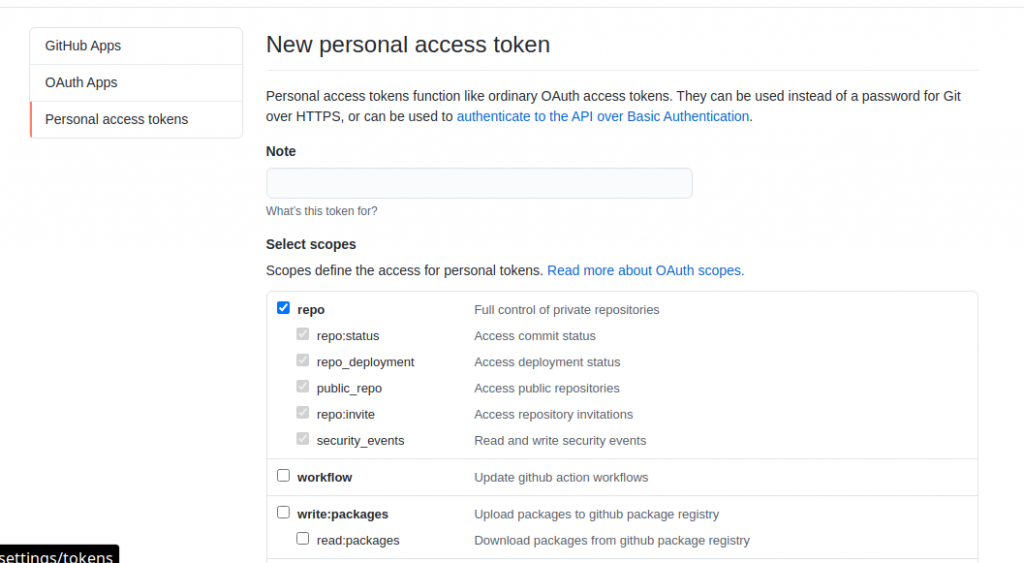
Para obtener el Personal Acces Token, simplemente haremos click donde dice How do I get this?, y nos llevará a nuestra cuenta de GitHub, donde podremos crear un nuevo token, escogiendo los siguientes permisos de repositorio:

Al siguiente paso nos dará el token generado, que pegaremos en el plugin de WordPress.
Ya podremos guardar, y hacer el deploy de la web directamente a GitHub. En pocos segundos podrás visualizar tu web en el enlace de tu cuenta.
Te recomiendo que crees el repositorio con tu nombre de usuario como indicaba al principio, ya que si no, puede que el plugin no genere correctamente los links a las otras páginas o recursos CSS y no te cargue bien. De esta manera también podras añadir un registro DNS en tu dominio personalizado con un CNAME a la dirección de GitHub Pages, e incluso añadir Cloudflare como frontal.
Si te encuentras con este problema, para solucionarlo puedes cambiar todas las cadenas que encuentre con sed, y subir los cambios al repositorio:
sed -i "s%https://USUARIO.github.io/%https://USUARIO.github.io/REPO/%g" index.html */index.html
Y ya podremos cargar la web WordPress de manera estática:

Si te ha gustado este artículo, por favor, ayúdame a difundirlo compartiéndolo en tu red social favorita. ¡Gracias!


